
Floating Graphics
‘Floating’ graphics are an extension to the previous way in which images could be dropped into the body of text in a TW/EW document. Up until now, images in TW/EW were either in-text, or were a display image or illustration. For structural reasons this meant that images were always in a specific place in the text. This differs from traditional ‘frame based’ DTP applications where the images site in a fixed place ‘on the page’ and text flows around them. In TW and EW it is assumed that it is the content that is most important, and images are normally assumed to be linked to specific textual (or mathematical) content, hence stay with the content whilst editing takes place.
Although excellent for structural and conceptual reasons, this approach meant that it was difficult to obtain specific aligned layouts with ‘flow around’ text. Visual alignments of this type are useful for general presentations, so the new floating graphic feature of Pro+ makes it easier for text to flow around an image. To achieve this, all you have to do is drop your image somewhere convenient in the paragraph you wish to be beside the picture.
N.B. For the following example I have used images as otherwise I can't be sure that what you'll see will show the correct results.
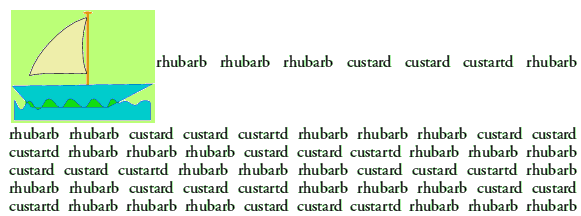
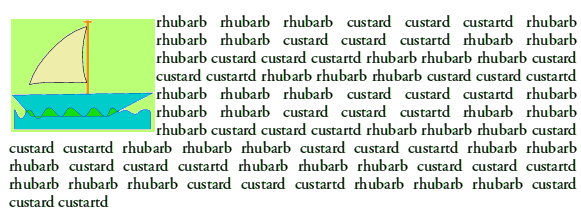
The above example shows what you would get by dropping an image at the start of a paragraph. We can then select the image and click on either the right- or left-align buttons. This will make the image move (or ‘float’) over at the side of the page.
The above shows what we get when we select the image and left-align it. In this case we started with an image at the left, so the only obvious effect is that text has started to flow beside it. However the vertical alignment may not yet be what we require.
So far as possible, lines that were ‘before’ the image will now be above it, and the rest of the text flows beside and below it. The image is still structurally related to the place it was dropped into the text, but before displaying Pro+ attempts to work out the best place to rearrange things to achieve a ‘float over to the side’ effect. This means that, unless you drop the picture at the beginning of the paragraph (i.e. put the caret in front of the first character before dropping the image onto the document) there will always tend to be at least one line above it.
To get the image aligned so that the first line is vertically aligned with the top of the image, put the caret at the start of the paragraph, drop the image onto the page, choose right- or left-alignment for the image. Then hold down <ctrl> and use the <select> button of the mouse to ‘pull’ the image up or down until it is aligned as you wish. This only works if the image is, structurally, at the beginning of the paragraph in which it is embedded. Although floated to the side, the document ‘remembers’ where it is in the text. If it is dropped in the body of the text, it can’t be pulled up or down with the mouse.
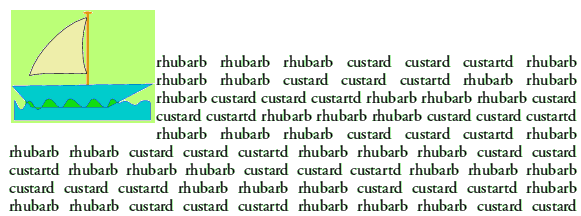
The above example now shows what we get after using the mouse to drag the image to the required vertical position.
The floating (or any other!) graphic need not be a conventional Sprite or DrawFile. Pro+ can also accept JPEGs, GIFs, PNGs, and even animations as floating graphics.
Back to the main Pro Plus page...
Pages written using TechWriter and HTMLEdit
 Content and pages maintained by: Jim Lesurf (jcgl@st-and.demon.co.uk)
Content and pages maintained by: Jim Lesurf (jcgl@st-and.demon.co.uk)